
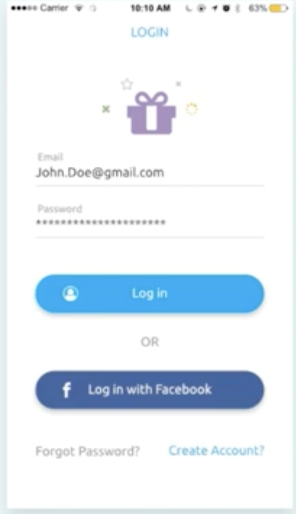
이 이미지를 참고하여 간단한 로그인 창을 구현하는 것이 목표이다.
먼저 이 레이아웃을 그릴 xml파일을 생성한다.
xml파일은 ProjectName > app > src > main > res > layout 에 있다. 새로 생성하는 xml파일은 activity_login으로 저장하였다.

xml파일을 생성하고 목표하는 이미지를 그려야한다.
그리기 위해서 Layout을 깔아주어야 하는데 Layout 종류에는 LinearLayout, RelativeLayout 등 이 있다.
LinearLayout은 각 요소들이 겹치지 않고 선형적으로 생성되는 Layout이고,
RelativeLayout은 다른 요소의 유무를 떠나 자신의 위치 위주로 생성되는 Layout이다.
목표하는 이미지는 대부분 겹치지 않는 요소들로 이루어져 있으므로, LinearLayout을 큰 틀삼아 생성한다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</<LinearLayout>각 요소들은 너비와 높이를 지정해주어야한다. 베이스가 되는 Layout도 예외없이 처리해준다.
match_parent는 감싸고 있는 부모의 사이즈에 맞춤을 의미하는데, 여기서는 화면 전체를 맞추겠음을 의미한다.
orientation은 각 요소들이 채워지는 방향을 의미한다. vertical을 넣어줌으로 요소들은 수직적으로 채워지게 될 것이다.
위에서부터 하나씩 채워나가보자.
가장 위에 있는 요소는 "LOGIN"이라는 로고이다. 단순히 Text로 채워도 무방하기에 Text 요소를 추가한다.
TextView를 통해 Text요소를 추가할 수 있다.
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="LOGIN"
android:textColor="@android:color/holo_blue_dark"
android:textSize="30sp"
android:gravity="center"
android:layout_margin="20dp"
/>너비와 높이를 지정해주고 text를 LOGIN으로 저장하여 표시한다.
gravity는 요소의 위치를 지정해주는데 default는 왼쪽에 지정되어있다.
우리는 가운데 배치를 해야하므로 gravity를 통해 중앙정렬을 할 필요가 있다.
margin은 공간의 여백을 의미하는데, 이는 html과 동일하다.
즉, 상하좌우에 따로 여백을 줄 수 있으며, 유사하게 padding도 존재한다.
다음으로 이미지를 삽입한다.
목표하는 이미지는 선물박스 이미지이므로 저작권 없는 이미지를 찾아서 삽입을 한다.
나는 다음과 같은 이미지를 찾아서 삽입할 것이다.

이미지를 다운하고 이미지를 로드하기 위해서는 우리가 작업하는 프로젝트에 추가할 필요가 있다.
위치는 ProjectName > app > src > main > res > drawable 에 저장한다.
저장한 이미지를 불러오고 표현하려면 ImageView를 사용한다.
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:src="@drawable/icon_present"
android:gravity="center"
android:layout_marginBottom="20dp"
/>순수 이미지만을 표현하기 위해 background는 @null을 넣어 비어있는 상태로 만들어준다.
이미지를 로드하는 것은 src="@drawable/image_name"이다.
다음으로는 이메일 입력 창과 패스워드 입력 창을 생성한다.
입력창은 EditText를 이용하여 생성할 수 있다.
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginRight="12dp"
android:layout_marginLeft="12dp"
android:layout_marginBottom="20dp"
android:hint="Email"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginRight="12dp"
android:layout_marginLeft="12dp"
android:layout_marginBottom="20dp"
android:hint="Password"/>EditText 요소에 이 input요소가 무엇을 입력하는지 힌트를 주기 위해 hint를 통해 Text를 제공한다.
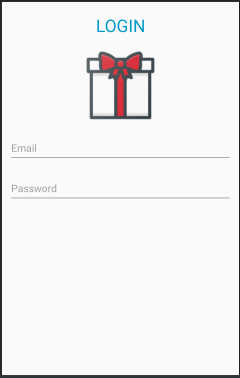
현재까지의 UI를 정리하자면 다음과 같다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="LOGIN"
android:textColor="@android:color/holo_blue_dark"
android:textSize="30sp"
android:gravity="center"
android:layout_margin="20dp"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:src="@drawable/icon_present"
android:gravity="center"
android:layout_marginBottom="20dp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginRight="12dp"
android:layout_marginLeft="12dp"
android:layout_marginBottom="20dp"
android:hint="Email"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginRight="12dp"
android:layout_marginLeft="12dp"
android:layout_marginBottom="20dp"
android:hint="Password"/>
</LinearLayout>

'Android > 간단한 로그인 화면 만들기(기초)' 카테고리의 다른 글
| 간단한 로그인 창 만들기 #4 - Data 입력 값 받기 (0) | 2021.01.12 |
|---|---|
| 간단한 로그인 창 만들기 #3 - UI 생성(3) 마무리 (0) | 2021.01.11 |
| 간단한 로그인 창 만들기 #2 - UI 생성(2) (0) | 2021.01.11 |







최근댓글